React v17.0
¡Hoy lanzamos React 17! Hemos escrito extensamente sobre el papel de la versión React 17 y los cambios que contiene en the React 17 RC blog post.Esta publicación es un breve resumen de la misma, por lo que si ya ha leído la publicación de RC, puede omitir esta.
No hay nuevas funciones
La versión de React 17 es inusual porque no agrega ninguna característica nueva para desarrolladores. En cambio, esta versión se centra principalmente en facilitar la actualización de React.
En particular, React 17 es una versión “trampolín” la cual hace que sea más seguro incrustar un árbol administrado por una versión de React dentro de un árbol administrado por una versión diferente de React.
También facilita la integración de React en aplicaciones creadas con otras tecnologías.
Actualizaciones graduales
React 17 permite actualizaciones graduales de React. Cuando actualiza de React 15 a 16 (o, en este caso, de React 16 a 17), generalmente actualizaría toda su aplicación a la vez. Esto funciona bien para muchas aplicaciones. Pero puede resultar cada vez más complicado si el código base se escribió hace unos años y no se mantiene de forma activa. Y aunque es posible usar dos versiones de React en la página, hasta React 17 esto ha sido frágil y ha causado problemas con los eventos.
Estamos solucionando muchos de esos problemas con React 17. Esto significa que cuando React 18 y las próximas versiones futuras salgan, ahora tendrás más opciones. La primera opción será actualizar toda la aplicación de una vez, como podría haber hecho antes. Pero también tendrá la opción de actualizar su aplicación pieza por pieza. Por ejemplo, puede decidir migrar la mayor parte de su aplicación a React 18, pero mantener un cuadro de diálogo de carga diferida o una subruta en React 17.
Esto no significa que usted tenga que hacer actualizaciones graduales. Para la mayoría de las aplicaciones, actualizar todas a la vez sigue siendo la mejor solución. Cargar dos versiones de React, incluso si una de ellas se carga de forma perezosa a pedido, todavía no es lo ideal.Sin embargo, para las aplicaciones más grandes que no se mantienen de forma activa, esta opción tiene sentido y React 17 permite que esas aplicaciones no se queden atrás.
Nosotros hemos preparado un repositorio de ejemplo demostrando cómo cargar de forma diferida una versión anterior de React si es necesario. Esta demostración utiliza Create React App, pero debería ser posible seguir un enfoque similar con cualquier otra herramienta. Damos la bienvenida a demostraciones de otras herramientas mediante un Pull Request.
Nota
Hemos pospuesto otros cambios hasta después de React 17. El objetivo de esta versión es permitir actualizaciones graduales. Si actualizar a React 17 fuera demasiado difícil, frustraría su propósito.
Cambios en la delegación de eventos
Para habilitar las actualizaciones graduales, necesitamos realizar algunos cambios en el sistema de eventos React. React 17 es una versión importante porque estos cambios potencialmente se están rompiendo. Puede consultar nuestras preguntas frecuentes sobre versiones para conocer más sobre nuestro compromiso con la estabilidad.
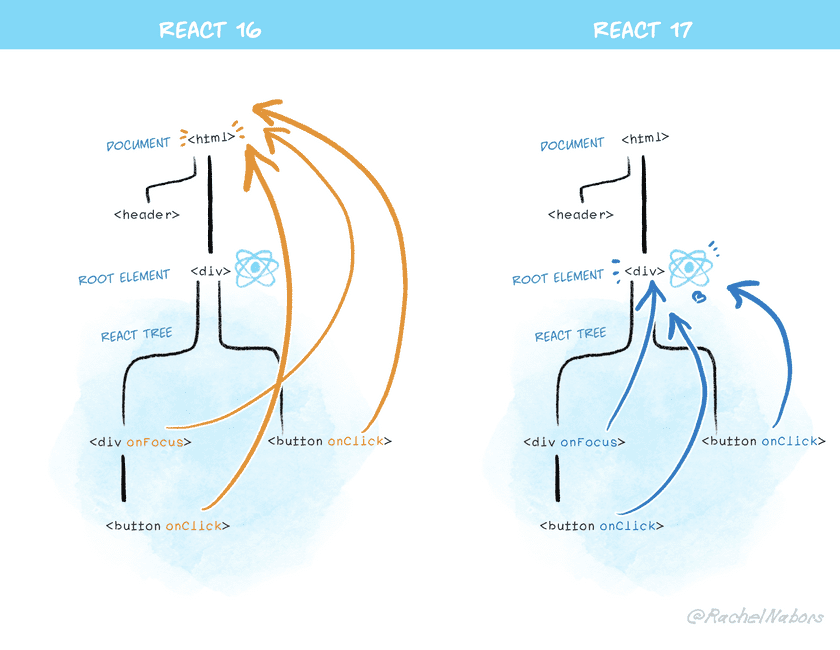
En React 17, ya no se adjuntará controladores de eventos en el nivel de document por debajo. En su lugar, los adjuntará el contenedor DOM raíz en el que se representa su árbol de React
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);En React 16 y versiones anteriores, React haría document.addEventListener() para la mayoría de los eventos. React 17 llamará rootNode.addEventListener() por debajo.
Nosotros hemos confirmado que numerosos problemas informados durante los años en nuestro rastreador de problemas relacionados con la integración de React con código que no es de React han sido corregidos por el nuevo comportamiento.
Si tiene problemas con este cambio, aquí hay una forma común de resolverlos.
Otros cambios importantes
La publicación del blog React 17 RC describe el resto de los cambios importantes en React 17.
Solo hemos tenido que cambiar menos de veinte componentes de más de 100.000 en el código de producto de Facebook para trabajar con estos cambios, por lo que esperamos que la mayoría de las aplicaciones puedan actualizarse a React 17 sin demasiados problemas. Por favor díganos si tienes problemas.
Nueva transformación JSX
React 17 admite la nueva transformación JSX. También hemos respaldado el soporte para React 16.14.0, React 15.7.0 y 0.14.10. Tenga en cuenta que es completamente opcional y no tiene que usarlo. La transformación JSX clásica seguirá funcionando y no hay planes para dejar de admitirla.
React Native
React Native tiene un calendario de lanzamiento independiente. Actualmente esperamos que el soporte para React 17 aterrice en React Native 0.65, pero la versión exacta está sujeta a cambios. Como siempre, puede realizar un seguimiento de las discusiones de lanzamiento sobre los lanzamientos de React Native Community seguimiento de problemas.
Instalación
Para instalar React 17 con NPM, ejecute:
npm install react@17.0.0 react-dom@17.0.0Para instalar React 17 con Yarn, ejecute:
yarn add react@17.0.0 react-dom@17.0.0También proporcionamos compilaciones UMD de React a través de una CDN:
<script crossorigin src="https://unpkg.com/react@17.0.0/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17.0.0/umd/react-dom.production.min.js"></script>Consulte la documentación para obtener instrucciones de instalación detalladas.
Registros de Cambios
React
- Agregar
react/jsx-runtimeyreact/jsx-dev-runtimepara la nueva transformación JSX. (@lunaruan in #18299) - Cree pilas de componentes a partir de marcos de error nativos. (@sebmarkbage en #18561)
- Permitir especificar
displayNameen el contexto para mejorar las pilas. (@eps1lon in #18224) - Evite que el
'use strict'se filtre en los paquetes UMD. (@koba04 en #19614) - Deja de usar
fb.mepara redireccionamientos. (@cylim en #19598)
React DOM
- Delegar eventos a las raíces en lugar de
document. (@trueadm en #18195 y otros) - Limpia todos los efectos antes de ejecutar los siguientes efectos. (@bvaughn en #17947)
- Ejecute las funciones de limpieza
useEffectde forma asíncrona. (@bvaughn en #17925) - Utilice el navegador
focusinyfocusoutparaonFocusyonBlur. (@trueadm en #19186) - Haga que todos los eventos de
captureutilicen la fase de captura del navegador. (@trueadm en #19221) - No emule el burbujeo del evento
onScroll. (@gaearon en #19464) - Lanzar si el componente
forwardRefomemodevuelveundefined. (@gaearon en #19550) - Elimina la agrupación de eventos. (@trueadm en #18969)
- Deje de exponer componentes internos que React Native Web no necesitará. (@necolas en #18483)
- Adjunte todos los detectores de eventos conocidos cuando se monte la raíz. (@gaearon en #19659)
- Deshabilite
consoleen el segundo paso de renderizado del modo DEV doble render. (@sebmarkbage en #18547) - Desaprovechar
ReactTestUtils.SimulateNativeAPI no documentada. (@gaearon in #13407) - Renombrar los campos privados utilizados en los aspectos internos. (@gaearon en #18377)
- No llames a la API User Timing en desarrollo. (@gaearon en #18417)
- Desactive la consola durante el renderizado repetido en modo estricto. (@sebmarkbage en #18547)
- En modo estricto, renderice dos componentes sin Hooks. (@eps1lon en #18430)
- Permitir llamar a
ReactDOM.flushSyncdurante los métodos del ciclo de vida (warn). (@sebmarkbage en #18759) - Agregue la propiedad
codea los objetos de evento de teclado. (@bl00mber en #18287) - Agregue la propiedad
disableRemotePlaybackpara los elementosvideo. (@tombrowndev en #18619) - Agregue la propiedad
enterKeyHintpara los elementosinput. (@eps1lon en #18634) - Advertencia cuando no se proporciona un
valora<Context.Provider>. (@charlie1404 en #19054) - Advertencia cuando los componentes
memooforwardRefdevuelvanundefined. (@bvaughn en #19550) - Mejorar el mensaje de error para actualizaciones no válidas. (@JoviDeCroock en #18316)
- Excluir forwardRef y memo de marcos de pila. (@sebmarkbage en #18559)
- Mejora el mensaje de error al cambiar entre entradas controladas y no controladas. (@vcarl en #17070)
- Mantenga pasivo
onTouchStart,onTouchMoveyonWheel. (@gaearon en #19654) - Arreglar
setStatecolgando en desarrollo dentro de un iframe cerrado. (@gaearon en #19220) - Arreglar el rescate de renderizado para componentes perezosos con
defaultProps. (@jddxf en #18539) - Corregir una advertencia de falso positivo cuando
dangerouslySetInnerHTMLesundefined. (@eps1lon en #18676) - Corregir Test Utils con implementación
requireno estándar. (@just-boris en #18632) - Se corrigió que
onBeforeInputinformara untipo de eventoincorrecto. (@eps1lon en #19561) - Arreglar
event.relatedTargetreportado comoundefineden Firefox. (@claytercek en #19607) - Se corrigió el “error no especificado” en IE11. (@hemakshis en #19664)
- Corregir el renderizado en una raíz de sombra. (@Jack-Works en #15894)
- Corregir polyfill
movementX/Ycon eventos de captura. (@gaearon en #19672) - Utilice la delegación para los eventos
onSubmityonReset. (@gaearon en #19333) - Mejorar el uso de la memoria. (@trueadm en #18970)
React DOM Server
- Hacer que el comportamiento de
useCallbacksea consistente conuseMemopara el renderizador del servidor. (@alexmckenley en #18783) - Arreglar la fuga de estado cuando se lanza un componente de función. (@pmaccart en #19212)
React Test Renderer
- Mejorar el mensaje de error
findByType. (@henryqdineen en #17439)
Modo concurrente (Concurrent Mode) (Experimental)
- Renovar la heurística de lotes prioritarios. (@acdlite en #18796)
- Agrega el prefijo
unstable_antes de las API experimentales. (@acdlite en #18825) - Elimina
unstable_discreteUpdatesyunstable_flushDiscreteUpdates. (@trueadm en #18825) - Eliminar el argumento
timeoutMs. (@acdlite en #19703) - Deshabilite la representación previa de
<div hidden />a favor de una API futura diferente. (@acdlite en #18917) - Agregue
unstable_expectedLoadTimea Suspense para árboles vinculados a la CPU. (@acdlite en #19936) - Agregar un Hook experimental
unstable_useOpaqueIdentifier. (@lunaruan en #17322) - Agrega una API experimental
unstable_startTransition. (@rickhanlonii en #19696) - El uso de
acten el renderizador de prueba ya no elimina los fallos de Suspense. (@acdlite en #18596) - Use el tiempo de espera de procesamiento global para CPU Suspense. (@sebmarkbage en #19643)
- Borre el contenido raíz existente antes de montar. (@bvaughn en #18730)
- Corregir un error con límites de error. (@acdlite en #18265)
- Se corrigió un error que causaba la caída de actualizaciones en un árbol suspendido. (@acdlite en #18384 y #18457)
- Se corrigió un error que causaba la caída de actualizaciones de la fase de procesamiento. (@acdlite en #18537)
- Corregir un error en SuspenseList. (@sebmarkbage en #18412)
- Se corrigió un error que causaba que la reserva de Suspense se mostrara demasiado pronto. (@acdlite en #18411)
- Corregir un error con los componentes de la clase dentro de SuspenseList. (@sebmarkbage en #18448)
- Corregir un error con entradas que pueden hacer que se descarten las actualizaciones. (@jddxf en #18515 y @acdlite en #18535)
- Se corrigió un error que causaba que la reserva de Suspense se atascara. (@acdlite en #18663)
- No corte la cola de un SuspenseList si está hidratando. (@sebmarkbage en #18854)
- Se corrigió un error en
useMutableSourceque puede ocurrir cuando cambiagetSnapshot. (@bvaughn en #18297) - Se corrigió un error de desgarro en
useMutableSource. (@bvaughn en #18912) - Advertir si se llama a setState fuera de render pero antes de confirmar. (@sebmarkbage en #18838)